HTML
Pada artikel ini saya akan buatkan mengenai penjelasan paragraf HTML di artikel sebelumnya saya telah membahas soal struktur HTML kamu bisa cek di sini. simak penjelasan berikut.
Paragraf HTML
Paragraf HTML ini bisa saya mudahkan ketika kamu ingin membuat sebuah tulisan atau kalimat pada dokumen HTML kamu bisa gunakan paragraf HTML tag nya seperti ini <p></p> atau kamu bisa gunakan dengan kapital <P></P> saya sarankan gunakan tag kecil aja kode nya seperti di bawah ini:
<!doctype html>
<html>
<head>
<title>Belajar Mengenai Paragraf HTML</title>
</head>
<body>
<p>Halo saya bernama galih</p>
<p>Saya tinggal di tegal, jawa tengah</p>
<p>Hobi saya memprogram dan game</p>
</body>
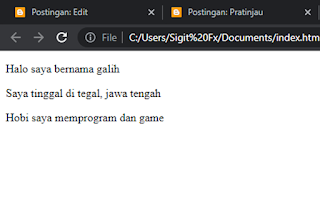
</html>Kamu bisa lihat di bawah ini :
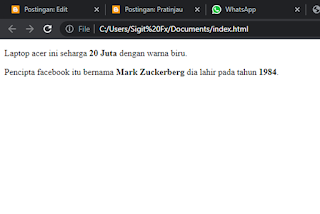
Tambahan dari saya ada sebuah tag untuk mempertebal paragraf HTML tag nya seperti ini <strong></strong> tag ini biasanya di gunakan pada kata atau kalimat yang agak serius kamu bisa di lihat gambar di bawah ini :
Kode tersebut bisa di lihat di bawah ini :
<!doctype html>
<html>
<head>
<title>Belajar Mengenai Paragraf HTML</title>
</head>
<body>
<!-- Paragraf 1-->
<p>Laptop acer ini seharga <strong>20 Juta</strong> dengan warna biru.</p>
<!-- Paragraf 2-->
<p>Pencipta facebook itu bernama <strong>Mark Zuckerberg</strong> dia lahir pada tahun <strong>1984</strong>.</p>
</body>
</html>Itulah penjelasan mengenai paragraf HTML dan sedikit tambahan pada tag strong. Kamu bisa kunjungi penjelasan mengenai tag heading HTML di sini. Semoga bermanfaat :D




0 Komentar